Chỉ với một chút kiến thức cơ bản về CSS chủ sở hữu website web+ có thể dễ dàng thay đổi font chữ, màu sắc cho website của mình.
Qua thời gian sử dụng người dùng sẽ dần cảm thấy nhàm chán với những màu sắc, font chữ trên website của mình, nhưng không phải ai cũng có thể tự thay đổi được màu sắc và font chữ cho website của mình. Nhưng hôm nay Web+ sẽ hướng dẫn các bạn cách thay đổi màu và font chữ trên website của mình một cách đơn giản mà không cần phải biết đến lập trình...
BACKUP CẤU HÌNH GIAO DIỆN
Trước khi thay đổi bố cục và chỉnh sửa nội dung cho website các bạn đều phải backup cấu hình giao diện lại. Điều này giúp các bạn có thể khôi phục lại giao diện website bạn đầu nếu trong quá trình sửa chữa website có sảy ra lỗi hoặc chưa ứng ý với những thay đổi.
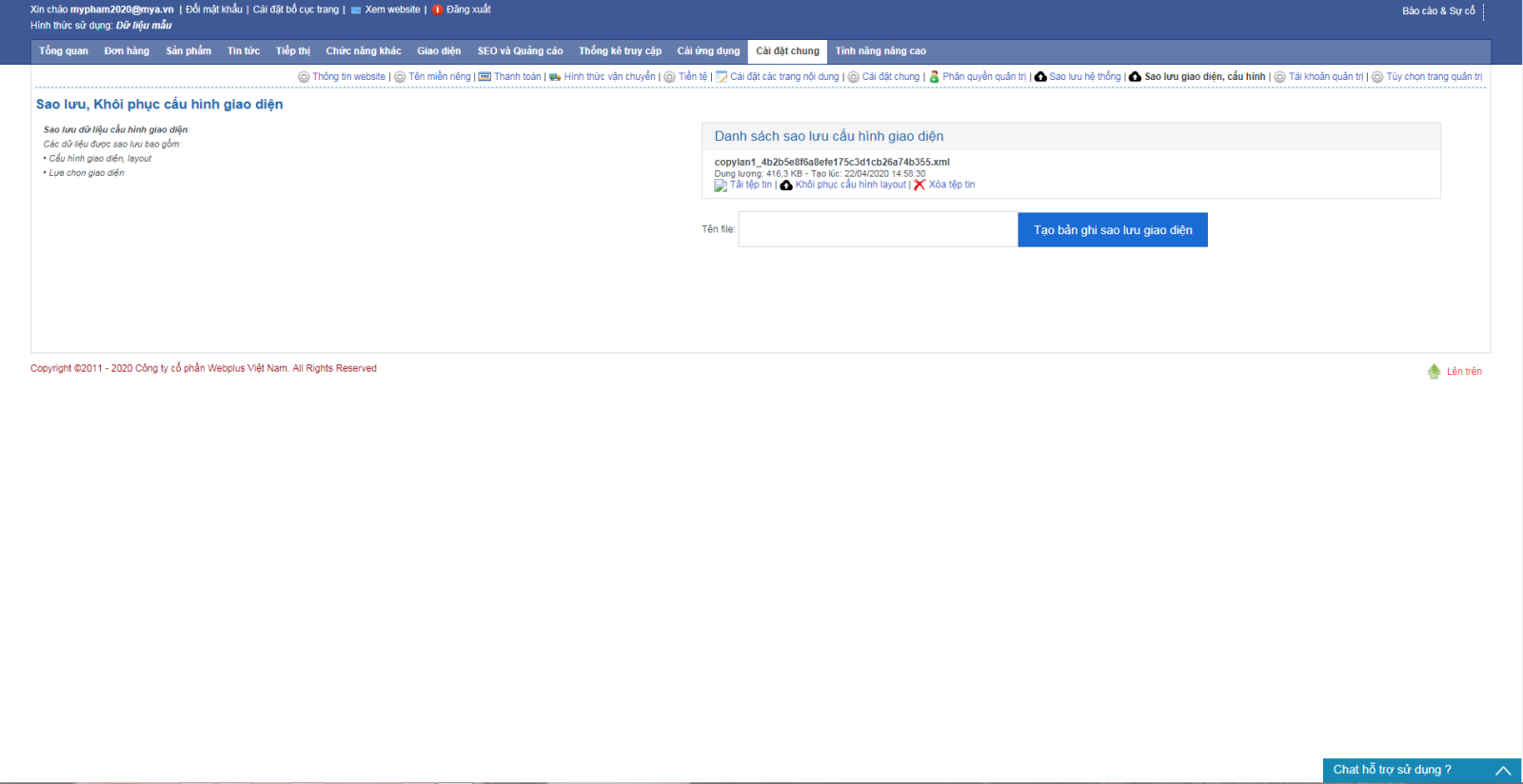
Để Backup cấu hình giao diện các bạn truy cập quản trị website, tại mục "Cài đặt chung" các bạn chọn "Sao lưu giao diện, cấu hình". Ngay lập tức hệ thống sẽ chuyển đến trang sao lưu giao diện cấu hình. Tại đây các bạn nhập tên fite vào ô tương ứng và click "Sao lưu giao diện cấu hình".
 Hướng dẫn Backup giao diện cấu hình
Hướng dẫn Backup giao diện cấu hìnhTHAY ĐỔI MÀU CHO WEBSITE
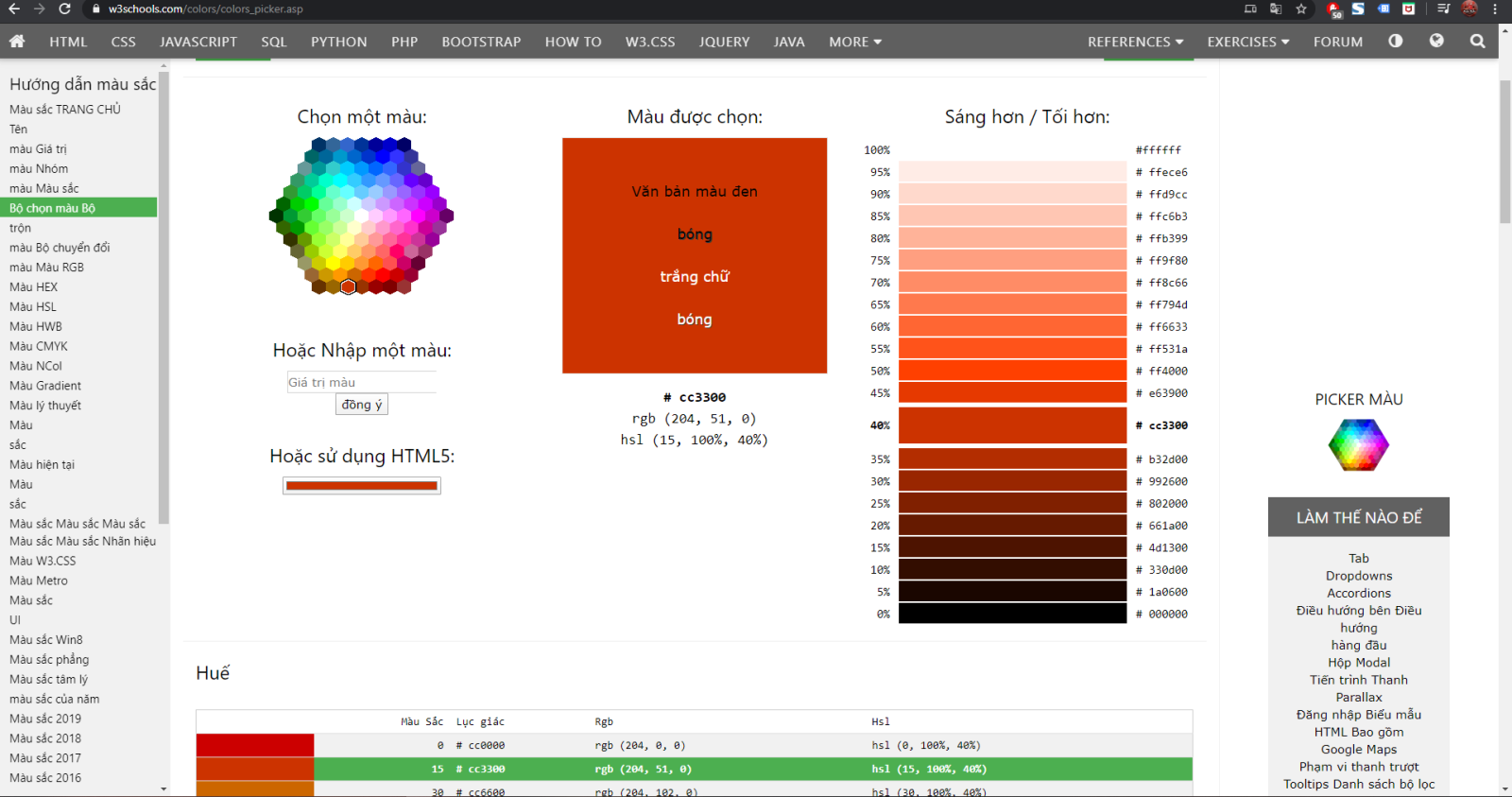
Tiếp đến là thay đổi màu cho website cụ thể ở đây Web+sẽ hướng dẫn các bạn thay màu cho munu. Để thay đổi màu cho menu các bạn cần phải chuẩn bị mã màu cần thay, các bạn có thể truy cập "https://www.w3schools.com/colors/colors_picker.asp" để lựa chọn mã màu.
 Hướng dẫn lựa chọn mã màu
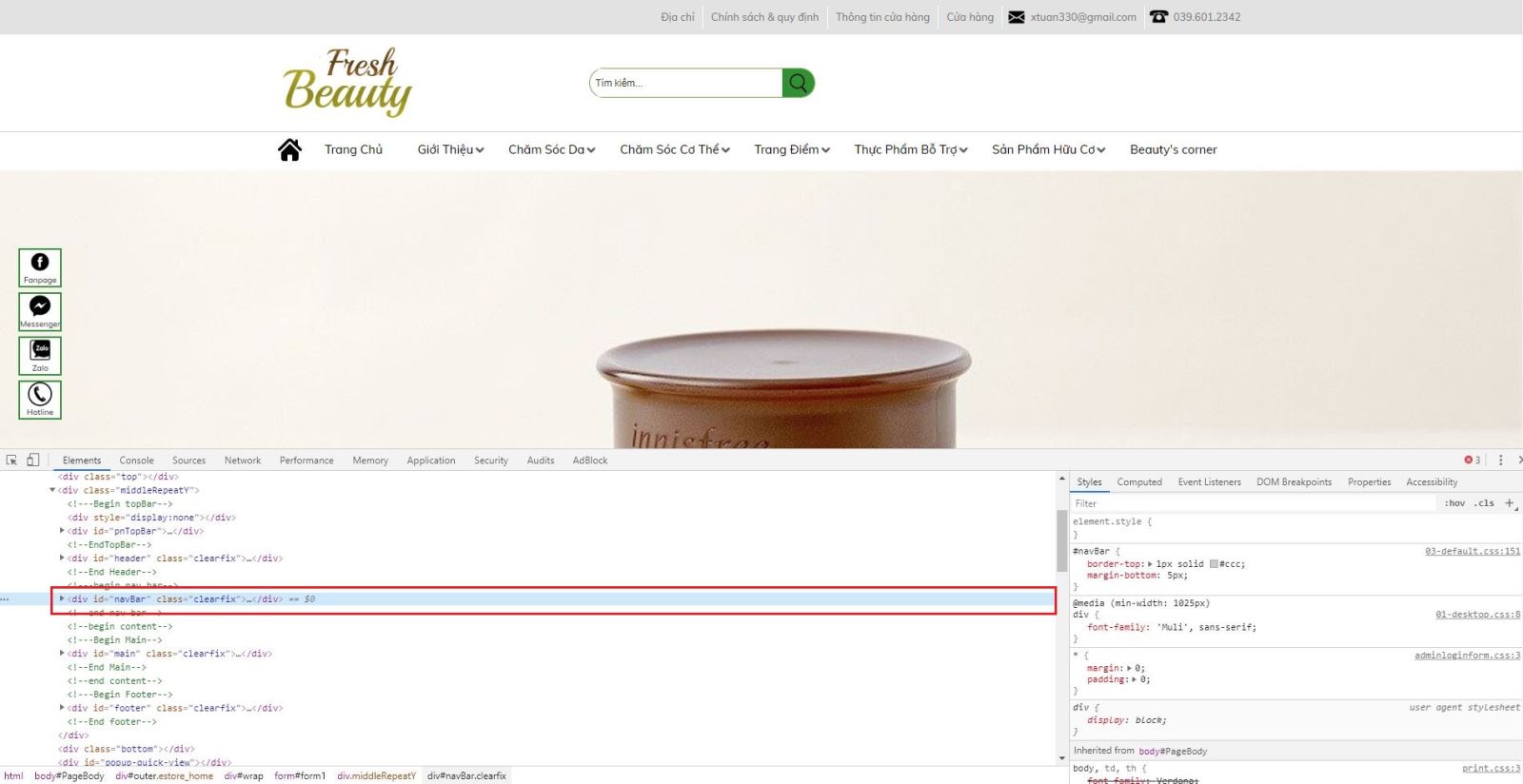
Hướng dẫn lựa chọn mã màuKhi đã lựa chọn xong mã màu các bạn quay lại giao diện website và ấn phím "F12", ngay lập tức màn hình sẽ hiển thị như hình bên dưới. Sau đó các bạn click cùng lúc phím Ctrl + Shift + Cvà click chuột vào khối menu. Khi đó hệ thống sẽ ngay lập tức chọn khối menu như được đóng khung hình bên dưới.
 Hướng dẫn thay đổi màu menu
Hướng dẫn thay đổi màu menuTại đây khối menu có id là navBar. Các bạn nhập vào nội dung tương ứng như hình bên dưới.. Ví dụ bạn chọn màu có mã màu là #abcabc khi thay vào sẽ như hình.
 Hướng dẫn css thuộc tính background
Hướng dẫn css thuộc tính backgroundKhi các bạn nhập mã màu vào thì ngay lập tức khối menu của website cũng sẽ thay đổi màu tương ứng với mã màu vừa được thay vào. Nhưng chỉ mới vậy thì chưa xong. Để hoàn thành các bạn cần copy đoạn css (#navBar { background: #abcabc; } ) này lại, truy cập quản trị của website. Tại mục "Cài đặt chung" các bạn chọn "Cài đặt chung" sau đó dán đoạn css vừa copy vào và click "Lưu thay đổi". Và các bạn load lại website để kiểm tra.
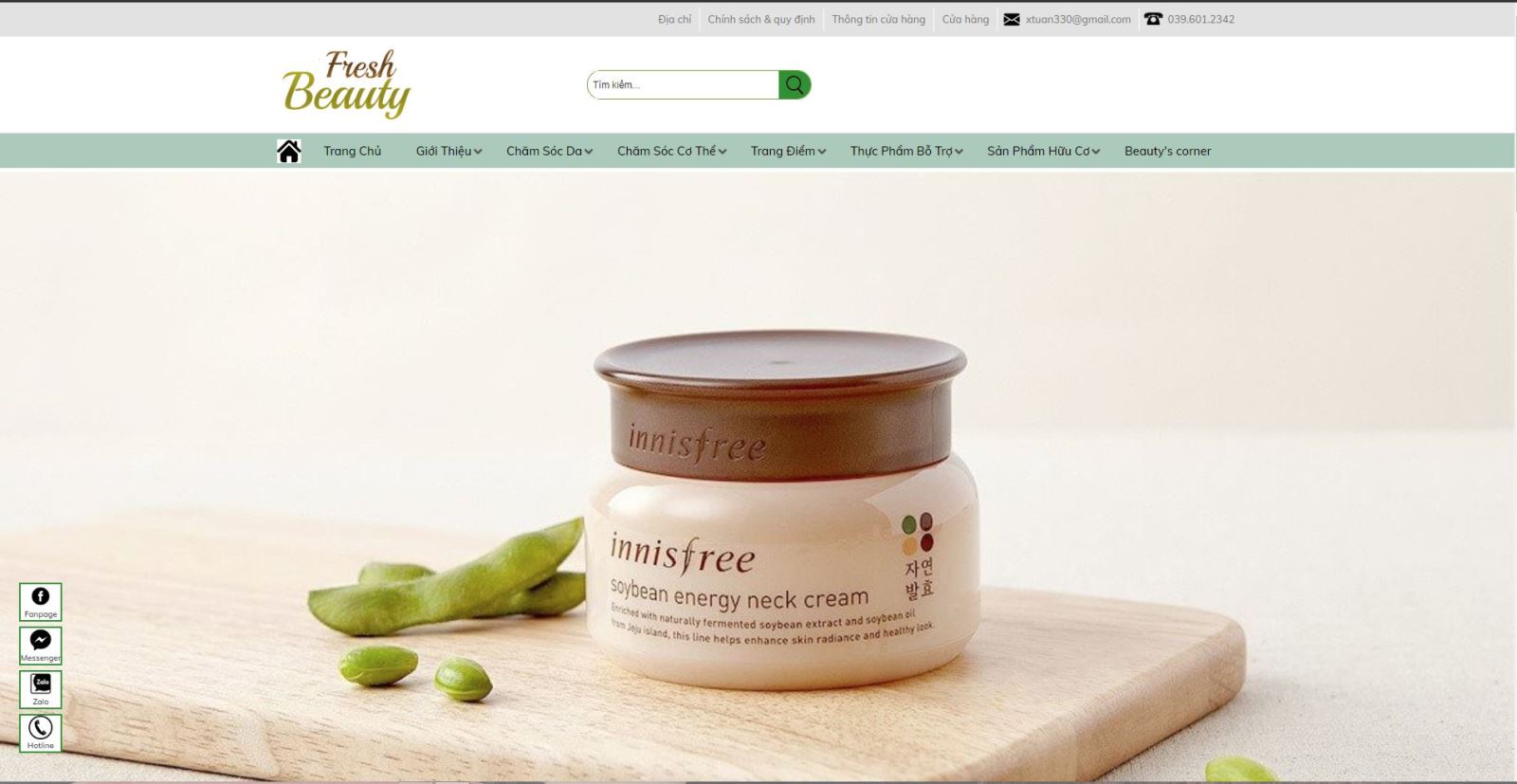
 Menu sau khi đã được thay đổi màu sắc
Menu sau khi đã được thay đổi màu sắc
THAY ĐỔI FONT CHỮĐể thay đỏi font chữ đầu tiên bạn cần phải lựa chọn font chữ cần thay. Các bạn truy cập Google fonts "https://fonts.google.com" để chọn font chữ.
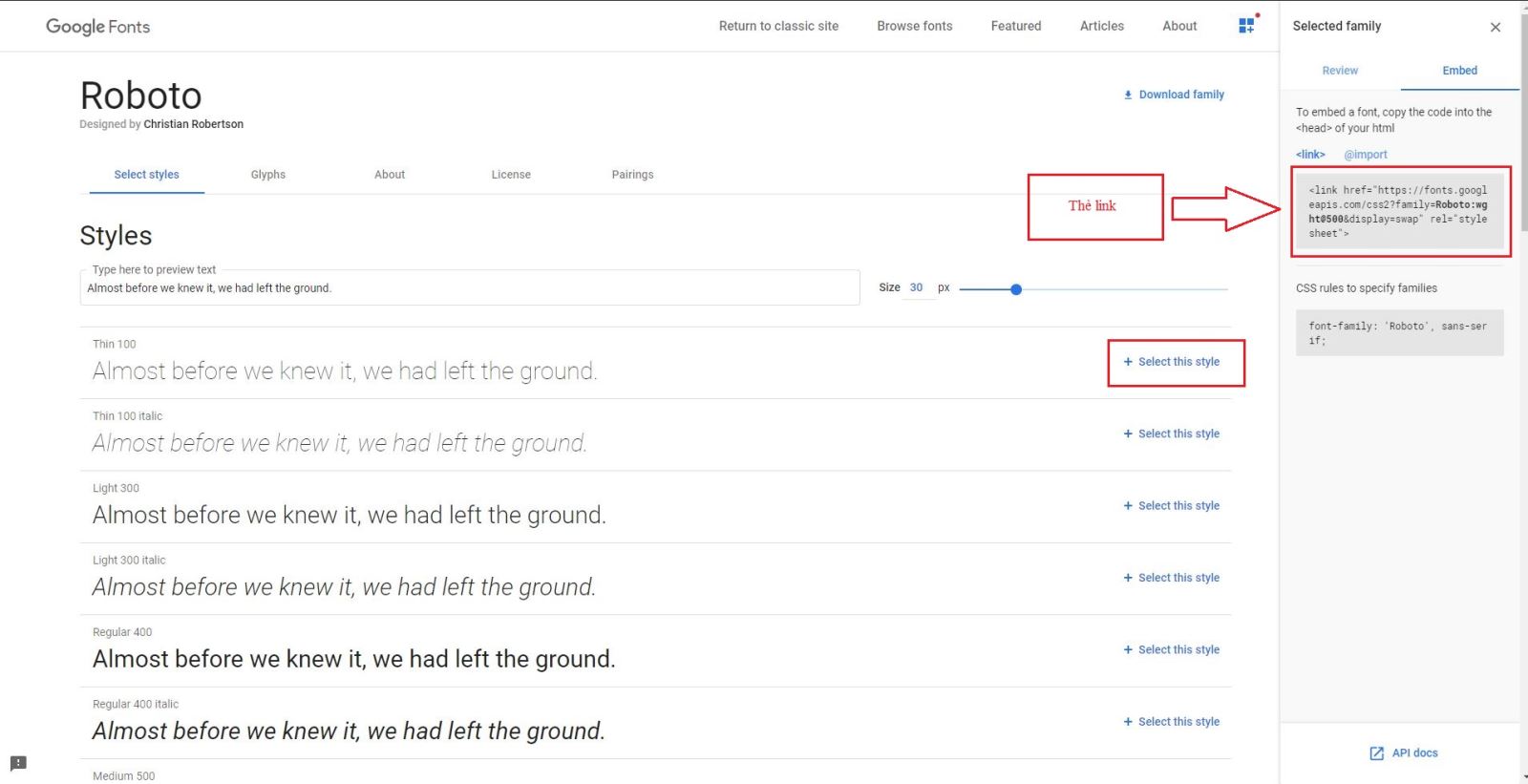
 Lựa chọn font chữ cho website
Lựa chọn font chữ cho website
Sau khi lựa chọn xong font chữ các bạn click "Select this style", và copy thẻ link lại sau đó truy cập trang quản trị, tại "Cài ứng dụng" chọn "Ứng dụng khác"và dán link mới copy vào phần Head sau đó click "Lưu thay đổi"
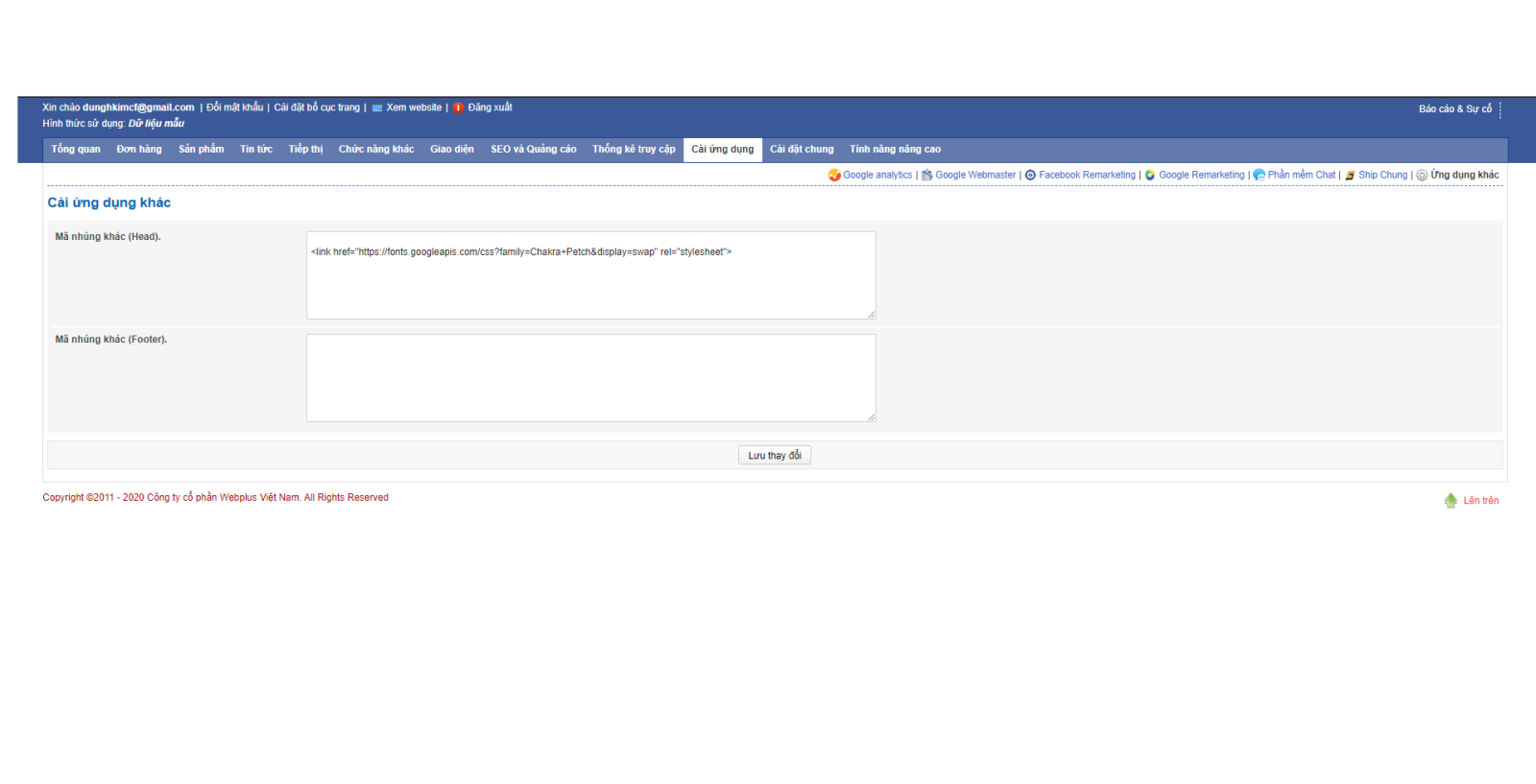
 Nhúng link của font chữ vào website
Nhúng link của font chữ vào website
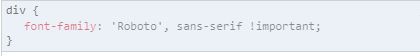
Sau khi nhúng font chữ vào website các bạn CSS thay đổi font chữ cho toàn bộ website như sau: div { font-family: 'Robôt', sans-sefì !important; }
 CSS font chữ cho toàn bộ website
CSS font chữ cho toàn bộ website
Cuối cùng các bạn cũng copy đoạn CSS trên lại và dán vào phần cấu hình CSS của website trong mục "Cài đặt chung" và load lại website để kiểm tra kết quả.
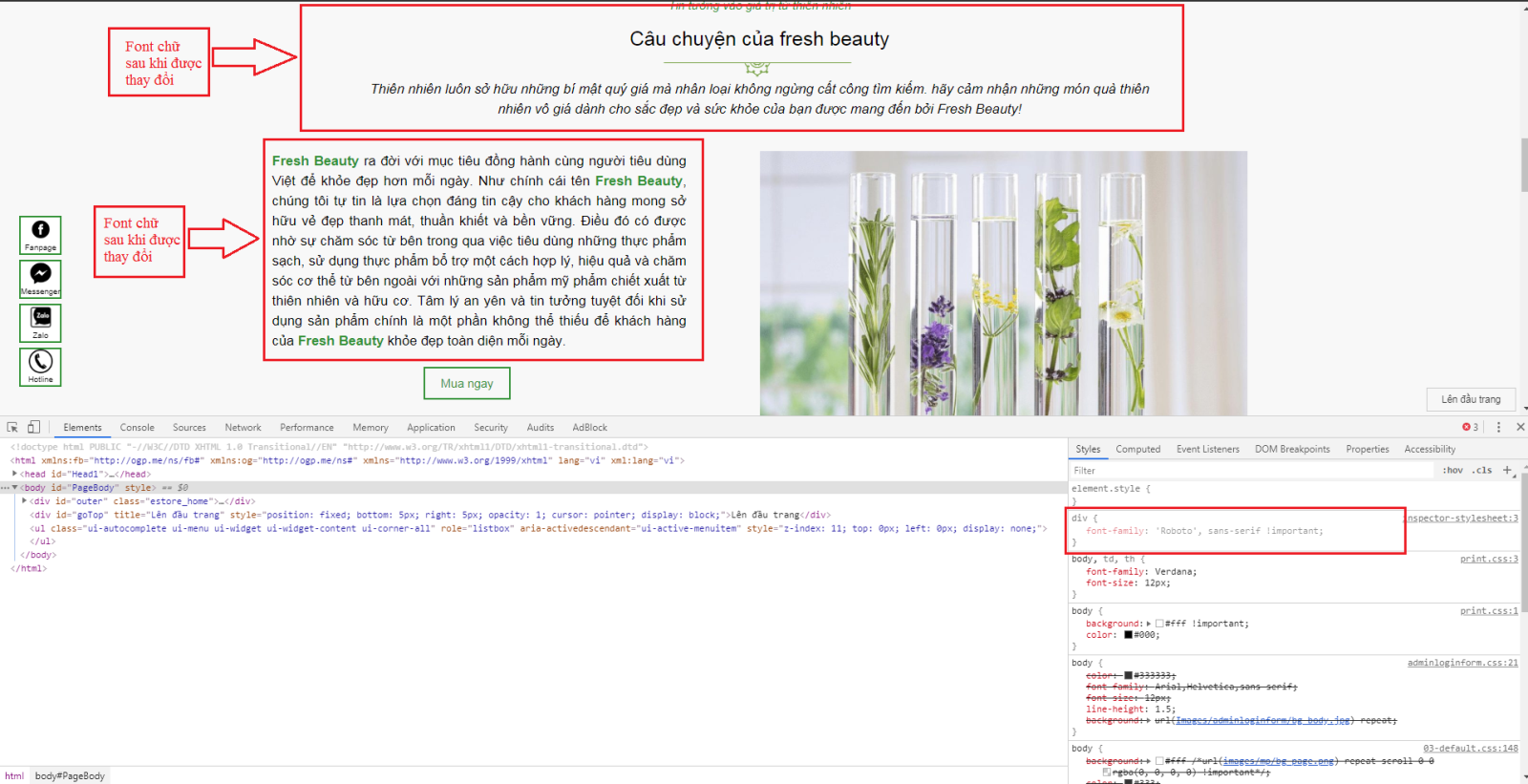
 Kết quả sau khi thay đổi font chữ
Kết quả sau khi thay đổi font chữ
Dưới đây là video hướng dẫn thay đổi màu sắc và font chữ cho websie, các bạn hãy xem và làm theo hướng dẫn.
Video hướng dẫn thay đổi màu sắc và font chữ trên website